Editors note: The Rothko Design team won this February’s demo day. As a testament to their genius, we asked them to tell us how they did it. This is what they said…

The Problem
Being a developer or product designer can be really tricky in 2021. It’s so easy to pollute your codebase and your design library when you have varying ideas clashing against one another, especially if you’re part of a growing team.
Every growing team needs structure, processes, and guidelines to streamline workflows and processes while keeping the end-user in mind. Considering that there are a thousand ways to produce a single feature when developing products, one begins to wonder if some ways are better than others. This is where design systems flourish as they are used globally to create structure while maintaining creativity.
It is known that designers express creativity so they can design for humans but developers crave stability, encountering design components as blocks and stacking them one after the other. These factors are considered side by side with the final consumer’s needs in mind. With this background knowledge, a bunch of us at Bento put our minds together to come up with our very own design and coding direction, with a project called Rothko Design.
Our Solution – The Rothko Design System
Bento is a small team of big thinkers who solve big problems. We power people’s lives through salaries.
We are building the Rothko Design System based on our four design values of Bold, Purposeful, Certain, and Human. These four act as our lodestar; keeping our design and dev team in harmony, with one mind and focus.
This design system consists of working code, design resources, and interface guidelines.
What is a Design System, really?
There are a thousand definitions out there. All you need to know is that it’s a collection of reusable components, styles, patterns, and standards that allows a team to design and develop digital products. A single source of truth if you will.
It also brings together the purpose, principles, identity, and foundations of a product or group of products. These help to keep the team in harmony with one mind and focus.
“A design system is a set of rules, and rules and creativity aren’t mutually exclusive. Rules can be broken.”
– Mina Markham
There’s a bunch of cool Design Systems out there like atlassian.design, material.io, and carbondesignsystem.com
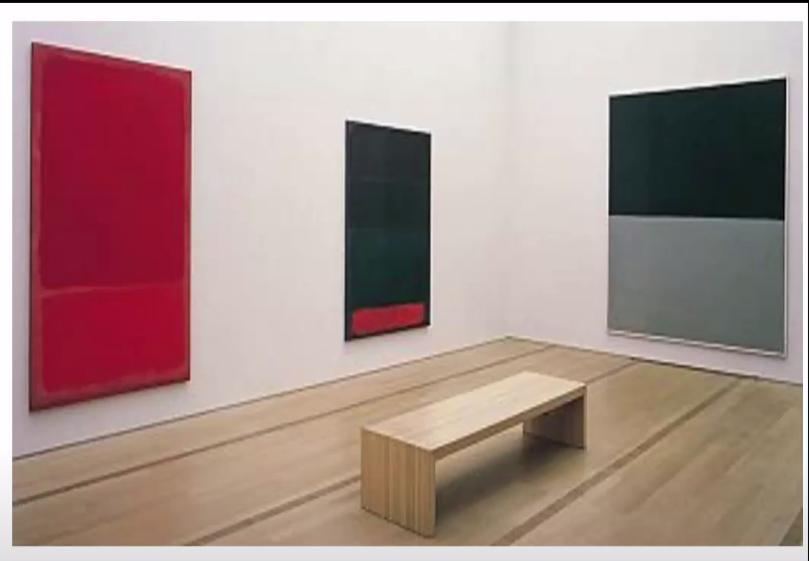
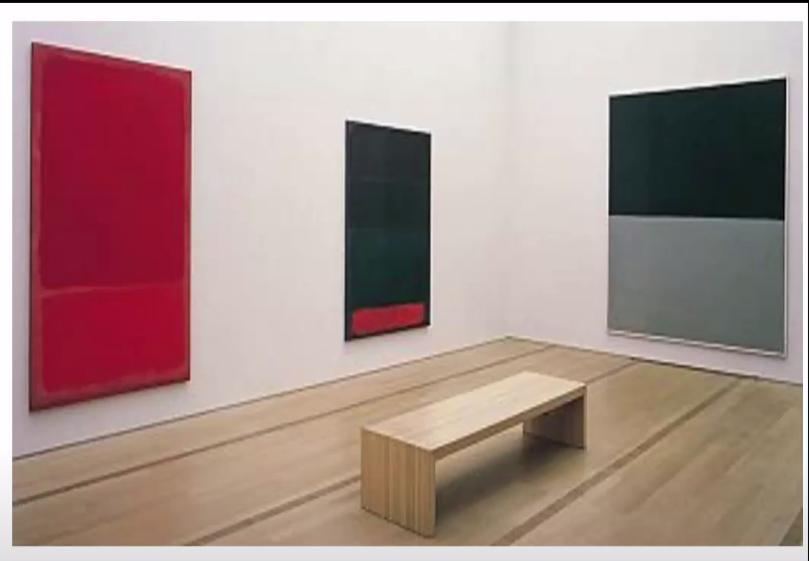
Why the name, Rothko?
We believe Mark Rothko would’ve been a UI Designer if he were born in the 21st Century. He was able to convey perspective, spirituality, and transcendence with his paintings. We’ll all see and feel differently when we look at his art but if you look closely enough, you’ll see the composition of web pages and mobile app screens. He had a way of using boxes and rectangles to create stories on canvas. If you really think about it, every element of a UI starts as a rectangle or box.  (read more about the box-model)
(read more about the box-model)
We know UI & UX isn’t art but we like to challenge ourselves at Bento, art tells a story and we want to do exactly that. We’re bringing art, spirituality, and transcendence to user experience. If Mark Rothko could do it, so can we.
Purpose of this Design System
The purpose of Rothko Design isn’t to restrict creativity but to keep a consistent foundation for our user’s experiences. It’s in these little constraints that creativity can fully bloom. It’s also important for our developer and designer partnerships to work efficiently as this increases work productivity and translates into better products for our customers.
Our Design Themes and Principles
Our design principles will hold us to a standard of quality and success. Every visual and non-visual element we create should uphold these principles as we deliver the best user experiences to our users. Below are the principles we live by:
Bold
We’re bold enough to be different and we let our products speak. We are humble, we acknowledge when we fail and we grow from it. Big & difficult problems aren’t solved by regular means and this speaks to how we design and build our products.
Purposeful
We don’t do anything just for the sake of it. We create to solve life problems and this goes down to the last pixel. Every element must have a purpose.
Certain
We are certain about who we are, what we want to be, and why. We have a goal to power human lives and we will continue to move in that direction. This reflects in our decision-making process, how we design and how we build our products
Human
Every decision, every pixel, and every line of code is made to better power the lives of our users. We put them first and they will always to the top of mind.
How does it help us?
Think about building products like building a batmobile on the design system “LEGO”. Design systems let us create and archive these reusable components (lego pieces) so designers do not waste precious time building them from scratch every time they want to use them. This singular activity helps us cut down shipping time in half as most of the “creative development” is set up and penned down to the letter. Product journeys become easier and make implementation a piece of cake. Time taken for bug fixes, library edits, and live pushes are reduced to a minimum, allowing the Bento “ninjas” to ideate, design, and implement code in double-quick time.

Xavi Cabrera on Unsplash
Design systems also bridge the gap between senior developers and junior developers quite easily. A junior developer might not know how to proceed with a particular task – how to write this code or how to create this component. With a design system, she doesn’t need to ask questions or visit stack overflow – a quick trip to the design system to copy and paste the component code and they are good to go!
How do we build on it?
A design system is never truly complete. As the team continues to grow and encounter more problems, new elements are introduced into the fold and have to be added to the system, making sure a more robust model is achieved to solve even more complex problems. It’s all part of the bold nature in which we approach engineering and design!
How does it help you?
We are customer-obsessed at Bento and believe in better. Why perform a task in 3 clicks if you can do it in 2? We believe our customers (or users) should not have to settle for poor or clumsy user interfaces and designs which ultimately lead to frustration and inefficiency. We do not always get it right, but we are always working hard to improve on what has gone before us and chart a bold path forward.
Design principles allow us to address problems with elegance and the Rothko design system puts this elegance in motion. We created it as a power tool to help us ship the solutions that affect work and life so profoundly – payroll and benefits, HRM, and IT automation are the ways we have chosen to make the world a better place, and we will continue working hard to make a dent in our own small way. To progress!
For more on Rothko Design
Design or Developer Minded? Visit design.bento.africa